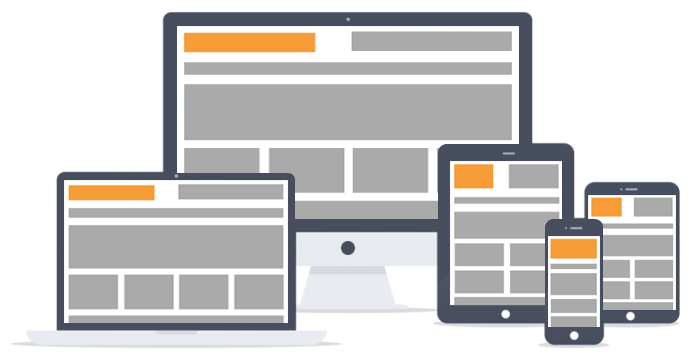
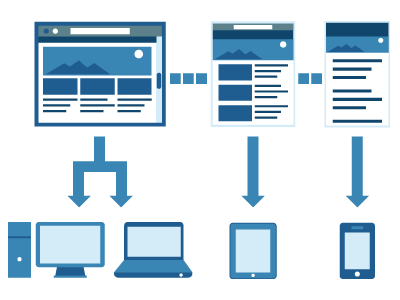
À ce jour, on compte trois technologies différentes pour consulter un site web sur son smartphone : l’application mobile, le site web version mobile et le site web responsive design. Ces deux dernières semblent identiques et pourtant chacune des deux proposent des avantages et des inconvénients. Analysons ce qui différencie un site mobile dédié d'un ...